Ghost Content Management System (CMS) is a popular free and open source (FOSS) publishing platform. In fact this website is using Ghost!
While it's excellent in many ways, Ghost also comes with some built-in limitations. You can modify and customise it by creating new or modifying existing themes, but this can often be cumbersome especially if you don't have strong technical skills.
One such limitation is the length of the author bio. Ghost limits the author bio field to only 200 characters - and this is often too short if you wish to provide more details! Ghost users and admins have long requested for this limit to be extended. This has however not been yet implemented and may never be.
As a workaround you can create your own author bio as a page, even with a separate custom channel page to mimic the original author page.
This works best if you don't have many authors, and it also falls back to original behaviour for all authors who don't have a custom page.
About Routes and Slugs
To understand what's about to happen here you need to understand that the URL schema for Ghost can be customised for your publication. It is defined in a routes.yaml file. By default it looks like this:
routes:
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/Routes file broadly describes what URL will any page have, relative to the domain name. In the default behaviour above all posts and pages will have URL such as:
https://example.com/post-slug
and importantly, the author's page will have the URL such as:
https://example.com/author/author-slug

Routes are designed to be modified to your needs whether you self-host Ghost or use a hosted service through Ghost.org. This allows for powerful customisations when it comes to organising and theming your publication. Furthermore while a slug for a post or a page will be auto-generated from a title, you can also modify it yourself when you publish or edit a page.
As a quirk of how Ghost evaluates routes and resolves conflicts, if a page exists with the same slug as an author bio the page will win out. We will leverage this fact to replace the standard bio with a custom page instead.
Replacing author's bio page
To prepare first download the current routes.yaml file from your Ghost publication. To do so log in as a publication admin /ghost/ URL:
https://example.com/ghost/
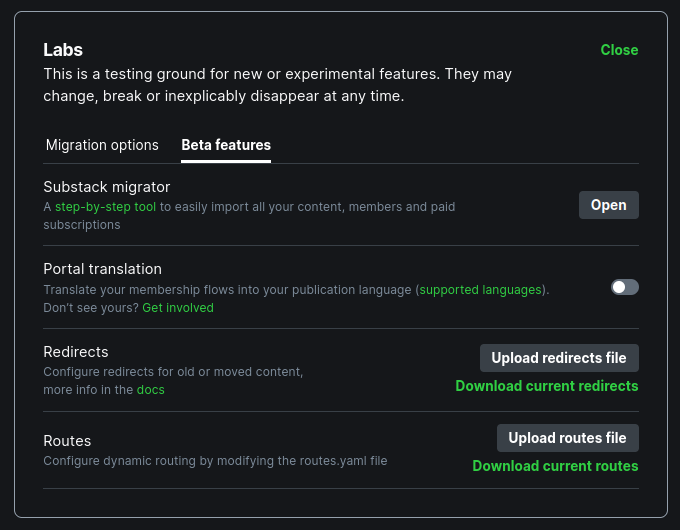
Navigate to Settings -> Advanced -> Labs and click Open.
Then, select the Beta Features tab. You will then find the option to download - and later upload - the routes file.

Click on "Download current routes" link and save the file. Now create a backup copy of the file so that you can go back to the original state if you need to.
Update the taxonomy route for authors
We will be replacing the author page with a regular page. The page and post slugs can be changed at the publishing stage, but they can't contain slashes. As such we will first make sure that the route for authors goes straight to author slug, same as a page. In your routes.yaml file replace the default author taxonomy:
author: /author/{slug}/
with the following
author: /{slug}/
Upload the modified routes.yaml file in the Labs section of your Ghost Settings.
Now navigate to an author's page to validate that the URL is in the correct format:
https://example.com/author-slug
Verify author slug
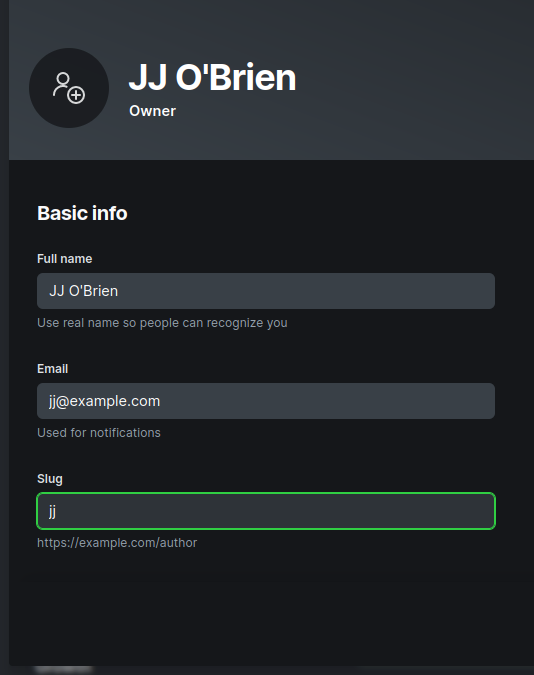
By default the author slug for Ghost staff is their first name, but it's always worth checking. In Ghost Settings page navigate to the Staff section. Hover over the user to see the profile link - it will be "View Profile" if you're editing your own profile, or "Edit" for other members.
In the profile section the slug will show on the bottom of the left hand-side column. You can change the slug here if you so wish. Take note of the author slug - you will need this for the next step.

Create a new page with a matching slug
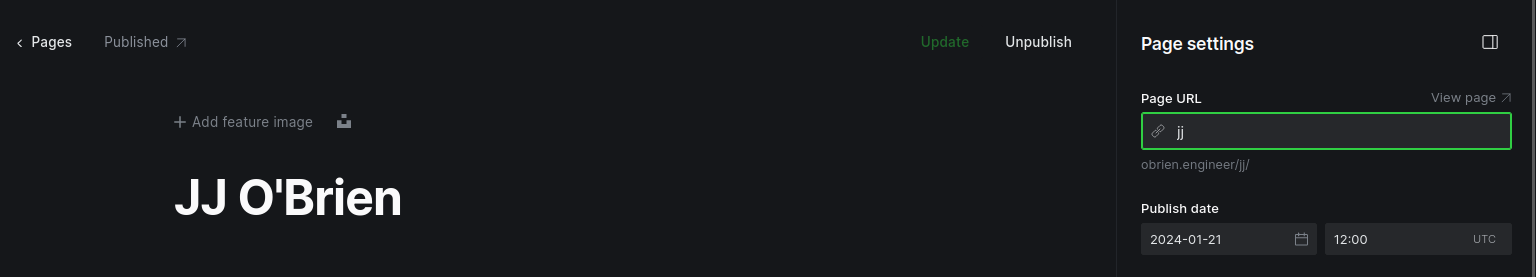
Now navigate to Ghost admin page and click on "Pages". Create a new page with author's name as title. Ghost will automatically generate a post slug for this page, but it's not likely to match the author slug. Open the side panel and rewrite the page slug to match the author slug and publish.

Now navigate to the author's bio page again and confirm that it has been replaced by your custom page.
Going a step further
The author's page has now been fully replaced by a regular page, but what if you still want to be able to see all of the author's posts like with a default author's page?
Ghost only loads information on a page depending on a context, so while not entirely impossible it is difficult to show posts by an author in a context of a page.
However it is entirely possible, using the channel controller, to create a new route that will display author's posts as if it was the standard author's bio page. The only problem here is that this needs to be added to routes.yaml file for each author slug and this will not dynamically update.
The format for this is as follows:
routes:
/author-slug/posts:
template: author
data: author.author-slug
controller: channel
filter: primary_author:author-slugNote here that because the slug is not dynamic here the author-slug needs to be replaced with an actual slug for each staff member.
routes:
/tom/posts/:
template: author
data: author.tom
controller: channel
filter: primary_author:tom
/jj/posts/:
template: author
data: author.jj
controller: channel
filter: primary_author:jj
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /{slug}/
To make it easy to navigate you can then add a posts button to the author's bio page:

That's it! Now you have a custom author's page on your ghost publication without losing a taxonomy-like page... and you can make it as long as you wish!
See this in action for yourself by clicking on the author link in this post or by clicking here.
Does this seem too bothersome and complicated to do yourself? No problem!
Get in touch with us using the button below and we'll be happy to help you out.
Further reading